Quando si parla di strumenti che un progettista deve adottare, la regola aurea da seguire è indubbiamente quella di non lasciare che i vincoli tecnologici o cognitivi dello strumento stesso influenzino a priori la propria attività di progettazione.
Per questo motivo, è opportuno saper scegliere la modalità che più si adegua ai requisiti del progetto e che può condurre nella maniera più efficiente al risultato desiderato, tenendo conto al tempo stesso del grado di conoscenza che personalmente si ha dello strumento.
Per quanto riguarda lo specifico ambito del wireframing, vorrei in questo post passare sinteticamente in rassegna gli strumenti direttamente o indirettamente più adatti allo scopo e che ho avuto modo di provare più o meno assiduamente.
Consideratela, insomma, come una guida rapida sullo stato dell’arte dei software e dei servizi dei quali lo User Experience Designer può avvalersi per ottimizzare il proprio flusso progettuale per quanto riguarda lo specifico task della produzione di wireframe (che bel titolo, roba da scriverci un paper).
Adobe InDesign
 Nato – e principalmente tuttora conosciuto – come software per l’impaginazione editoriale, con il succedersi degli aggiornamenti InDesign si è rivelato sempre più utile per il disegno dei wireframe. Questo grazie alle cosiddette pagine mastro, che consentono di applicare lo stesso layout a più sezioni del documento e, in caso di modifica, di effettuare l’intervento solo una volta sulla pagina mastro applicata alle sezioni interessate.
Nato – e principalmente tuttora conosciuto – come software per l’impaginazione editoriale, con il succedersi degli aggiornamenti InDesign si è rivelato sempre più utile per il disegno dei wireframe. Questo grazie alle cosiddette pagine mastro, che consentono di applicare lo stesso layout a più sezioni del documento e, in caso di modifica, di effettuare l’intervento solo una volta sulla pagina mastro applicata alle sezioni interessate.
Lo trovo ideale nel caso in cui ci sia necessità di produrre una documentazione molto estesa e ricca di note rispetto a progetti digitali densi di contenuti e di sezioni, grazie alla sua capacità di gestire molte pagine ed ottimizzare l’output in un documento snello e graficamente ben curato – ricordo sempre che è un programma pensato per professionisti con una buona padronanza grafica di partenza.
Sconsigliato invece nel caso cerchiate una modalità per prototipizzare rapidamente il flusso disegnato: il software mette a disposizione dei comandi interattivi, ma risulta ancora piuttosto macchinoso da utilizzare in quest’ottica. Confido tuttavia che nei prossimi aggiornamenti – il software è scaricabile online sottoscrivendo un abbonamento alla Adobe Creative Cloud – venga perfezionata anche questa sua possibilità applicativa, in primis mettendo a disposizione una libreria di componenti di UI già disegnati e pronti all’uso, come già avviene in tutti i programmi nativamente dedicati al wireframing.
Adobe Muse
 Questo programmino, sempre all’interno del pacchetto della Adobe Creative Cloud, l’ho scoperto di recente: all’apparenza è una sorta di versione “for dummies” di Dreamweaver pensata nell’ottica di abbassare ulteriormente le barriere all’accesso che separano i graphic designer dalla realizzazione tecnologica del loro progetto Web, richiedendo loro sempre meno conoscenza di codice.
Questo programmino, sempre all’interno del pacchetto della Adobe Creative Cloud, l’ho scoperto di recente: all’apparenza è una sorta di versione “for dummies” di Dreamweaver pensata nell’ottica di abbassare ulteriormente le barriere all’accesso che separano i graphic designer dalla realizzazione tecnologica del loro progetto Web, richiedendo loro sempre meno conoscenza di codice.
Giocandoci un po’, ci ho visto però delle grosse potenzialità affinchè, con i dovuti correttivi, vada a configurarsi in futuro come IL software per la prototipazione made in Adobe – sempre che la cosa rientri nei piani dell’azienda di San Josè: molto snella è infatti la gestione dell’architettura dei contenuti, con una vista appositamente preposta che consente un’agile impostazione dell’albero di navigazione. Una buona libreria di componenti di UI rapidamente customizzabili consente inoltre di inserire rapidamente nella pagina elementi interattivi come menu e dropdown.
Ancora lungi dall’essere uno standard in questo ambito, l’ho censito perchè potrebbe rivelarsi una risorsa inaspettata per chi ha confidenza con le interfacce Adobe e vuole pubblicare rapidamente un prototipo html, con l’obiettivo ad esempio di fare User Research verificando empiricamente le proprie scelte di UX oppure con l’obiettivo di simulare al cliente un’esperienza esaustiva su un prodotto graficamente definito.
Keynote
 Poche storie, Keynote è la versione Apple di PowerPoint, che se siete possessori di Mac troverete già installata e pronta all’uso sul vostro dispositivo. Ed è anche decisamente molto meglio, di PowerPoint, per una serie inelencabile di ragioni oggettive.
Poche storie, Keynote è la versione Apple di PowerPoint, che se siete possessori di Mac troverete già installata e pronta all’uso sul vostro dispositivo. Ed è anche decisamente molto meglio, di PowerPoint, per una serie inelencabile di ragioni oggettive.
Vedo che tuttavia sta venendo utilizzato molto spesso anche per la produzione dei wireframe, per ragioni analoghe a quelle già esposte riguardo a InDesign: qui le pagine mastro si chiamano diapositive master, ma la loro funzione – ed utilità – rimane sempre quella di consentire la modifica rapida di numerosi gruppi di schermate; il front-end del software consente anche di nidificare le varie diapositive, per una migliore organizzazione delle diverse sezioni del documento; l’output in PDF viene efficacemente ottimizzato, ma ci sono anche altri formati di conversione interessanti, come il .MOV: da non sottovalutare infatti la potenzialità di applicare delle animazioni, che possono aiutare lo UXD a comunicare meglio l’effetto che si vuole ottenere allorchè viene proposta una determinata transizione fra due pagine o fra due stati di uno specifico componente.
Come nel caso di InDesign, anche qui niente librerie di componenti di UI: se cercate un software capace di convertire rapidamente i wireframe prodotti in un prototipo navigabile NON è decisamente questo lo strumento giusto. È invece consigliato per la produzione di documenti orientati ad ottenere una validazione generale di contenuti e flussi dal cliente finale, con un approccio più sbilanciato sull’impatto comunicativo piuttosto che sul dettaglio progettuale.
Balsamiq Mockups
 Prodotto che ho visto sovente impiegato da professionisti di altri settori per comunicare le loro idee di UX. Questo perché si tratta principalmente di un software che consente un rapido – e spartano – disegno della pagina, mettendo a disposizione una nutrita libreria di componenti di UI ulteriormente espandibile e consentendo una rapida prototipazione del prodotto in PDF interattivi.
Prodotto che ho visto sovente impiegato da professionisti di altri settori per comunicare le loro idee di UX. Questo perché si tratta principalmente di un software che consente un rapido – e spartano – disegno della pagina, mettendo a disposizione una nutrita libreria di componenti di UI ulteriormente espandibile e consentendo una rapida prototipazione del prodotto in PDF interattivi.
Lo reputo quindi ideale per un utilizzo “snack”, finalizzato a testare rapidamente in fase di brainstorming una soluzione possibile. Per intenderci usando un altro termine anglofono, per lavori “quick & dirty”.
Piuttosto scomodi due aspetti: il fatto che ogni schermata prodotta corrisponda ad un file – da disporre in un’apposita cartella al fine di non far saltare i collegamenti – e la mancanza di pagine mastro, compensate soltanto dalla funzionalità smart object (ovvero un oggetto modificabile una sola volta, benché si ripresenti in più pagine).
Prezzo tutto sommato accettabile: 79 $ per una licenza individuale.
UXpin
 Questo software as a service tedesco è una delle migliori soluzioni dedicate per il wireframing su cui abbia avuto modo di lavorare.
Questo software as a service tedesco è una delle migliori soluzioni dedicate per il wireframing su cui abbia avuto modo di lavorare.
Consente di disegnare rapidamente e con un buon livello qualitativo nella resa formale, mettendo a disposizione sia una esaustiva libreria di componenti di UI che un editor grafico ricco di funzionalità. Da segnalare inoltre la gestione efficace dell’alberatura che consente di giostrare fra un buon numero di pagine, e della creazione di collegamenti, anche se il punto di maggior valore consiste sicuramente nella molteplicità e qualità di output che mette a disposizione per il prototipo, dall’html vero e proprio fino alla possibilità di esportare in PNG tutte le schermate. Altra funzione utilissima è la possibilità di invitare collaboratori all’interno del progetto, consentendo l’editing sincrono, e di poter mettere a disposizione del Cliente dei link pubblici ai quali consultare il prototipo ed eventualmente aggiungere commenti.
Il contro sono: alcuni bug dovuti ad una costante attività di aggiornamento, il doverci lavorare necessariamente online e l’assenza di pagine mastro, anche qui compensata solo parzialmente dagli smart object. Il prezzo è accettabile per un professionista, con una sottoscrizione al servizio di 14,99 $ al mese.
Si tratta ad ogni modo di uno strumento utile per le fasi più esecutive e di finalizzazione del progetto, quando cioè è più importante simulare l’esperienza finale – per effettuare A/B test o altra User Research stimolando dei survey – piuttosto che di studio preliminare dei layout.
Hotgloo
 Ho avuto modo di lavorare con questo software online in quanto mi è stato esplicitamente richiesto come requisito dall’agenzia con cui collaboravo.
Ho avuto modo di lavorare con questo software online in quanto mi è stato esplicitamente richiesto come requisito dall’agenzia con cui collaboravo.
Anche in questo caso parliamo di uno strumento poco adatto a “sollecitare e prendere decisioni”, ma molto efficace per testare subito l’esperienza su un prototipo piuttosto attendibile, grazie alla rapidità di disegno della pagina, alla ricca libreria di componenti di UI ed alla logica anche qui come nel caso di UXpin fortemente collaborativa che consente agli utenti coinvolti di lavorare in sincrono sul progetto.
Perché preferisco UXpin? Per un’interfaccia sicuramente molto più usabile e soprattutto perché Hotgloo è in FLASH, cosa che oltre a impedirne l’accesso via mobile lo rende anche un comprovato focolaio di bug, uno più fastidioso dell’altro. Oddio, credo che una versione mobile friendly sia stata rilasciata, ma ormai mi sono disinteressato del prodotto anche perchè quasi allo stesso prezzo – questo prevede diverse modalità di sottoscrizione a partire da 12€ al mese – preferisco appunto altri competitor più affidabili e strutturati.
Just In Mind
 Nei miei vari scouting per software che mi aiutassero a prototipizzare rapidamente i miei wireframe, mi sono imbattuto anche nel programma Prototyper della società Just In Mind. Cito questo, come potrei citarne mille altri analoghi che in questo articolo non compaiono per il semplice fatto che non ne ho avuto esperienza diretta.
Nei miei vari scouting per software che mi aiutassero a prototipizzare rapidamente i miei wireframe, mi sono imbattuto anche nel programma Prototyper della società Just In Mind. Cito questo, come potrei citarne mille altri analoghi che in questo articolo non compaiono per il semplice fatto che non ne ho avuto esperienza diretta.
La scorsa estate è stato tuttavia rilasciato un aggiornamento piuttosto significativo che non ho ancora avuto modo di provare con attenzione (e per rigore di cronaca, anche il logo proposto in questo post è retaggio del passato), ma che a un primo sguardo ho trovato molto più evoluto della versione con cui avevo avuto a che fare. Vi consiglio di dargli un occhio, anche perchè la versione individuale è straordinariamente gratis.
Omnigraffle
 Si tratta della soluzione di Apple dedicata al wireframing ed attualmente è utilizzato da numerose agenzie (credo che in questo giochi un ruolo una licenza acquistabile one time e relativamente accessibile).
Si tratta della soluzione di Apple dedicata al wireframing ed attualmente è utilizzato da numerose agenzie (credo che in questo giochi un ruolo una licenza acquistabile one time e relativamente accessibile).
Utilizzando la versione Basic mi aspettavo di trovarmi davanti ad una versione deluxe dei vari software as a service che ci sono in giro per il wireframing, invece sono rimasto molto deluso dal programma: povera e scadente la libreria di componenti UI, esperienza d’uso troppo rigida (nessuna master page, solo i soliti smart object), modalità di disegno estremamente macchinosa e per avere qualche speranza di prototipare è necessaria la versione Pro. Insomma, cerca di coprire idealmente tutte le fasi di progettazione della UX, ma senza risultare compiuto in nessuna.
Personalmente preferisco avere ancora più controllo sull’output comunicativo del documento e nella modalità ad esempio in cui sono presentate le note, pertanto continuo a preferirgli software meno dedicati come InDesign.
Axure
 Soluzione per il prototyping che è diventata piuttosto popolare, ma che confesso di avere testato poche volte. La piattaforma va installata sul proprio computer e si contraddistingue per l’agilità con cui consente di produrre dei mock-up navigabili in html.
Soluzione per il prototyping che è diventata piuttosto popolare, ma che confesso di avere testato poche volte. La piattaforma va installata sul proprio computer e si contraddistingue per l’agilità con cui consente di produrre dei mock-up navigabili in html.
Il prezzo è piuttosto alto – 289 $ per licenza – ma ha il vantaggio di essere una tantum (quindi alla fine consente di risparmiare rispetto alle altre soluzioni SaaS con abbonamento) e l’interfaccia mi lascia un po’ perplesso per via di un mood decisamente più tecnico e meno friendly, due ragioni per le quali ho inizialmente propeso per altri programmi.
In realtà, ad oggi rimane probabilmente il software in assoluto più integrato per le possibilità di disegno e di interazione. Ma quanto è scomodo mettere le icone.
InVision
 Fra tutti gli strumenti fin qui elencati, questo è uno di quelli più “verticali” ed orientati ad una fase ben specifica del progetto, quale appunto il prototyping.
Fra tutti gli strumenti fin qui elencati, questo è uno di quelli più “verticali” ed orientati ad una fase ben specifica del progetto, quale appunto il prototyping.
InVision consente di importare rapidamente delle immagini raster del proprio mock-up all’interno del programma – un altro software as a service – e di renderle navigabili, costruendo un flusso che esplichi uno o più scenari d’uso.
Adottarlo per un solo progetto è gratis; qualora diversamente dovesse servirvi in maniera più continuativa e consentendo la gestione del progetto a più collaboratori sono previsti diversi pacchetti a partire da 15 $ al mese.
Pop
 Ho iniziato l’articolo sostenendo come in casi limite sia meglio utilizzare il disegno a mano.
Ho iniziato l’articolo sostenendo come in casi limite sia meglio utilizzare il disegno a mano.
Questa simpatica applicazione gratuita per Android e iOS consente di fare agilmente attività di prototyping che, detta in soldoni, significa: disegnate su carta la schermata, la fotografate con l’applicazione e scegliete quali elementi rendere interattivi e quali schermate collegare fra loro, ottenendo velocissimamente un prototipo di app direttamente testabile sul proprio smartphone.
Ideale per testare concept già ben definiti e verificare l’efficacia dei flussi che si intende strutturare prima di andare a formalizzare il tutto in un documento per il Cliente, o perché no, anche per convincere il Cliente stesso della bontà della propria soluzione progettuale facendolo direttamente giocare con l’applicazione “di carta”.
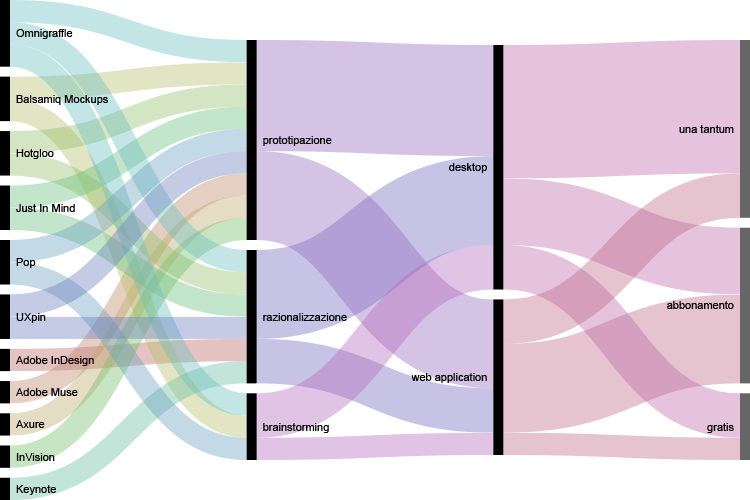
In conclusione, provo a facilitarvi il compito di assimilare questa carrellata di soluzioni per il wireframing attraverso questo schemino che ho disegnato col sempre utilissimo Raw (e così vi ho pure consigliato un facile strumento per la visualizzazione dei dati):

Ancora una volta mi sembra opportuno ribadire che lo strumento giusto è quello in grado di soddisfare al tempo stesso 3 asset:
- le esigenze specifiche del progetto (una veloce app, un portale strutturato…)
- la modalità entro la quale vi trovate ad operare (un progetto ancora da definire, un redesign di cui esplicitare in dettaglio tutti i requisiti tecnici)
- la compatibilità con la vostra specifica sensibilità progettuale (competenze grafiche, umanistiche o tecniche di base)
Questo excursus è ovviamente suscettibile del mio filtro personale. Testate pure questi strumenti e fatemi sapere voi cosa ne pensate.